Signup using Google
If simply a user logs in using Google for first time - we also sign him up(record him in our DB)
- If user selected sign up - we check for already existing record in our DB and create session - else add in records and create session(messages will be empty)
- If user selected Sign In (first time) - we check if user is not found in DB - we add that user.
So Sign In and Sign Up with Google will have common (same) internal impl.
Decided to use the getNotesByEmail DBManager to even register new user if needed (if that user is not already existing in my DB)
Passing it the second required thing to register (name) - its a shortcut but its ok.
Registering new user now! sign up works!
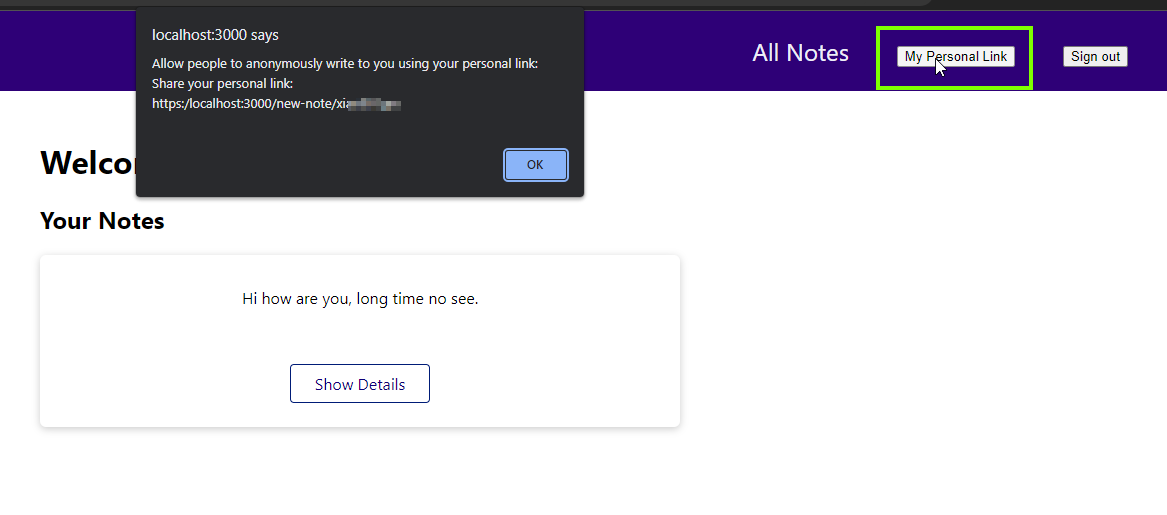
My Personal Link button:
Added at main navigation bar:
showing an alert for now.
The URL that user needs to see is :
https://${HOME_URL}:${PORT}/new-note/${username}
generating username from email, as I am in MainNavigation, there is no other way.
I have session object - can get email, name from there. But need to show username.
Generating the username from email - by same logic I used in DBManager.
But DBManager fails - with dns error - it seems just to import a module that has mongodb imported - but not being used - would fail.
So created util/UserDataHelper.js
this worked!
--- a/components/layout/MainNavigation.js
+++ b/components/layout/MainNavigation.js
@@ -1,10 +1,27 @@
import classes from "./MainNavigation.module.css";
import Link from "next/link";
import { useSession, signIn, signOut } from "next-auth/react";
+import UserDataHelper from "../../util/UserDataHelper";
+//import DBManager from "../../db/DBManager";
+
+const HOME_URL = "https:/localhost:3000";
function MainNavigation() {
const { data: session } = useSession();
+ function showLink() {
+ const username = UserDataHelper.constructUsernameFromEmail(
+ session.user.email
+ ); //DBManager.constructUsernameFromEmail(session.user.email);
+ let personalLink = HOME_URL + "/new-note/" + username;
+
+ alert(
+ "Allow people to anonymously write to you using your personal link:\n" +
+ "Share your personal link: \n" +
+ personalLink
+ );
+ }
+
if (session) {
return (
<header className={classes.header}>
@@ -16,6 +33,9 @@ function MainNavigation() {
<li>
<Link href="/">All Notes</Link>
</li>
+ <li>
+ <button onClick={() => showLink()}>My Personal Link</button>
+ </li>
<li>